Le but de cet article est de proposer des interfaces graphiques utilisateur (GUI), développées en Python. Elles sont principalement destinées à être utilisées en projet en classe de première et surtout en terminale NSI mais peuvent également servir pour des activités pratiques plus guidées, ou toute autre application.
Ces interfaces graphiques PYGAME se présentent sous forme d’une classe facile à intégrer au programme final. Chaque GUI est accompagnée d’une documentation et d’exemples exécutables.
Pourquoi ?
Nous avons déjà tous proposé des projets à nos élèves et avons fait le même constat : une interface homme-machine est indispensable …
En effet, l’interaction avec l’utilisateur du projet est pratiquement incontournable et l’affichage d’une représentation concrète d’une grille par exemple, permet aux élèves de faire le lien avec la structure de données, abstraite et obscure pour beaucoup. Cela les aide à avancer.
Mais travailler avec une interface pose plusieurs problèmes majeurs :
- L’interface type console : on travaille uniquement avec des print et des input dans la console python. Cette démarche :
- est tout de même chronophage ;
- est peu visuelle : l’affichage de la grille de jeu complète à chaque rafraichissement est vite incompréhensible ;
- est souvent trop abstraite pour certains élèves : l’affichage d’une simple grille avec des print, ligne par ligne demande déjà d’implémenter des boucles, des conversions de type …
- L’interface graphique : GUI
- est extrêmement chronophage ;
- ajoute des difficultés insurmontables pour les élèves en difficulté ;
- nécessite une formation sur une bibliothèque particulière pas vraiment au programme : vue l’ampleur du contenu en NSI, nous n’avons pas vraiment de temps à y consacrer ;
- détourne de l’essentiel : la POO et la manipulation des structures de données.
Second objectif : Ne plus utiliser TKINTER ! Je n’ai rien de personnel contre ce module, il a été beaucoup utilisé en ISN mais :
- il nécessite une formation lourde
- mainloop() contraint une programmation 100 % évènementielle
- la GUI contient tout le projet
- la GUI hérite (en général, même si on peut contourner cette pratique) de la classe TK : ce n’est pas au programme.
- si le projet commence sans GUI, le fait de l’ajouter bouleverse tout !
- c’est moche, mais c’est un avis très personnel
- ça conduit à des projets trop longs, qui s’éternisent sur des points non essentiels du programme (voire pas au programme du tout).
Mon objectif a donc été de fournir les interfaces graphiques sous forme d’une classe :
- simple à utiliser : un nombre de méthodes limitées, avec une logique d’utilisation commune à toutes les GUI pour faciliter le passage d’un projet à un autre.
- assez souple pour laisser aux élèves le maximum de liberté sur ce qu’ils font
- qui ne soit pas le cœur du projet
- qui n’impose pas de programmation évènementielle
- la GUI n’est qu’un objet parmi d’autres qu’ils ajoutent à leur projet, à tout moment sans bouleverser tout leur code.
- qui donne un résultat immédiat. Les élèves disposent d’une visualisation de leur structure de données et font un lien rapide avec l’abstraction, même pour des élèves fragiles.
Les élèves se concentrent sur l’interaction entre les différents objets de leur projet, sur la programmation des méthodes portant sur la structure de données utilisée. Ils peuvent également, si le projet avance bien, apporter des modifications et des personnalisations de la GUI fournie.
Comment ?
Les GUI fournies sont prêtes à l’emploi et ne nécessitent pas de comprendre leur implémentation. Aucune connaissance de PYGAME n’est nécessaire pour utiliser les GUI. Par contre, elles peuvent être modifiées et personnalisées si besoin, par l’enseignant ou par des élèves.
Ces interfaces utilisent le module PYGAME :
PYGAME est une bibliothèque libre qui facilite le développement de jeux vidéo en temps réel avec le langage de programmation Python. Elle est relativement simple d’utilisation, connue et appréciée de certains élèves. PYGAME laisse l’utilisateur gérer la boucle principale d’attente des évènements (contrairement à TKinter qui l’enferme dans le mainloop() dont on ne ressort jamais). Cette particularité rend PYGAME beaucoup plus souple d’utilisation.
Utilisation
Chaque interface est fournie avec une documentation pdf permettant un emploi très rapide. Je détaille un exemple ici, les autres GUI sont très proches.
Importation du module
Chaque GUI est fournie sous forme d’un zip aux élèves. Ils le décompressent dans le dossier de leur projet, à coté de leur programme. Ils peuvent ensuite l’importer comme cela, par exemple pour le jeu du puissance 4 :
|code| from GUI_puisssance4.guiPuissance4 import GUIpuisssance4
Instanciation
Une fois la classe importée, ils instancient une GUI dans leur programme :
|code| GUI = GUIpuissance4()
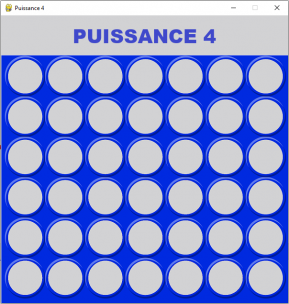
La fenêtre graphique apparait :

La méthode refresh()
Toutes les GUI proposées disposent d’une méthode refresh qui permet de rafraichir l’affichage de l’interface. Cette méthode reçoit en paramètres les différents éléments à afficher selon la GUI. Dans le cas du puissance 4, il s’agit d’une liste de sept listes représentant les colonnes et contenant 6 éléments (de type int) : 1 désigne une pièce jaune, 2 une pièce rouge, toute autre valeur n’affiche rien !
Par exemple : |code|
grille = [[2, 1, 2, 0, 0, 0],
[1, 2, 1, 2, 0, 0],
[2, 1, 2, 0, 0, 0],
[0, 0, 0, 0, 0, 0],
[2, 2, 2, 0, 0, 0],
[1, 1, 1, 0, 0, 0],
[1, 2, 0, 0, 0, 0]]
GUI.refresh(grille, “Une grille”)

Remarque importante : Aucun argument passé à la méthode refresh n’est modifié. La GUI est en fait un simple afficheur, il ne faut rien y voir de plus.
La méthode waitclick()
Toutes les GUI proposées disposent d’une méthode waitclick qui attend l’action d’un joueur. Elle gère au moins ces trois types d’actions :
- demande fermeture de la fenêtre : fermeture propre de la fenêtre pygame et fin du programme python.
- appui sur des touches spéciales :
- flèche RIGHT : renvoie ’_R’ ;
- flèche LEFT : renvoie ’_L’ ;
- flèche DOWN : renvoie ’_D’ ;
- flèche UP : renvoie ’_U’ ;
- touche BACKSPACE : renvoie ’_B’ ;
- touche RETURN : renvoie ’_E’ ;
- touche ESCAPE : renvoie ’_S’ ;
- appui sur une autre touche du clavier : renvoie le caractère unicode correspondant.
En général, les GUI qui affichent une grille répondent aussi au clic de souris sur la fenêtre. La valeur renvoyée (souvent un tuple x, y) dépend de la GUI. Dans le cas particulier du puissance 4 :
- clic sur la fenêtre : renvoie un entier entre 0 et 6 qui correspond à l’indice de la colonne choisie.
- Attention, une fois exécutée, on ne peut sortir de cette méthode que par l’une de ces actions. Dès qu’une action a eu lieu, la méthode renvoie un résultat qui sera interprété dans le programme élève. La méthode doit alors être relancée pour saisir l’action suivante.
Autres méthodes
Selon les GUI, une méthode permet souvent d’afficher un message centré de type « GAGNÉ !! », « PERDU » ou « GAME OVER » … Cette méthode est précisée dans la documentation de chaque GUI.
Un exemple : la méthode gameOver() du GUI 2048

Source : https://nsi-snt.ac-normandie.fr/des-gui-pretes-a-l-emploi
| Fichier attaché | Taille |
|---|---|
| 1.63 Mo | |
| 966.54 Ko | |
| 292.68 Ko | |
| 140.66 Ko | |
| 769 Ko | |
| 276.66 Ko | |
| 277.13 Ko | |
| 534.41 Ko | |
| 261.52 Ko |